Android 中有六大布局
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- TableLayout(表格布局)
- FrameLayout(帧布局)
- AbsoluteLayout(绝对布局)
- GridLayout(网格布局)
TableLayout(表格布局)
TableLayout 是将子类向分别排列成行和列的布局视图容器,TableLayout 是由许多 TableRow 对象组成的,表格布局以行列的形式管理子控件,每一个单元是一个 TableRow 或者 View 对象。
在 TableLayout 中可以通过 setConlumnShrinkable()或 setConlumnStretchable() 方法来指定某些列为可以缩小或可伸缩,列是从 0 开始计数的,第一列为 0。
常用属性
stretchColumns为设置运行被拉伸的列的序号,如 android:stretchColumns=“2,3" 表示在第三列的和第四列的一起填补空白,如果要所有列一起填补空白,则用“*”符号,列号都是从 0 开始算的。shrinkColumns为设置被收缩的列的序号,收缩是用于在一行中列太多或者某列的内容文本过长,会导致某列的内容会被挤出屏幕,这个属性是可以帮助某列的内容进行收缩,用于防止被挤出的。android:collapseColumns为设置需要被隐藏的列的序号,使用该属性可以隐藏某列。android:layout_column为该子类控件显示在第几列。android:layout_column=“2" 表示跳过第二个,直接显示在第三个单元格内。android:layout_span为该子类控件占据第几列。android:layout_span=“3" 表示合并 3 个单元格,就是这个组件将占据 3 个单元格。-
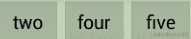
collapseColumns 隐藏列
效果如图:

android:collapseColumns = "0,2",用于隐藏第一列和第三列,代码如下:
<TableLayout
android:id="@+id/TableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2" >
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</TableLayout>
stretchColumns 拉伸列
android:stretchColumns = “1”,设置为第二列为可拉伸列的列,让该列填满这一行所有的剩余空间,也就是在整个父宽度的情况在,放几个按钮,剩下的空间宽度将用第二列填满,代码如下:
<TableLayout
android:id="@+id/TableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1" >
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
</TableRow>
</TableLayout>
shrinkColumns 收缩列
android:shrinkColumns="1" 表示将第二列的内容进行收缩,如果屏幕的额宽度包容不下的话,就会拿第二列进行收缩,就是压扁,拉长。如同上代码进行修改即可,多加些内容,让其文本内容超出屏幕吧!


评论